그리드 시스템 (Grid System)
부트스트랩은 layout과 content 정렬을 위한 그리드 시스템을 제공합니다.
그중에서 container, row, column에 대한 사용 방법과 예시는 다음과 같습니다.
|
1
2
3
4
5
6
7
|
<div class="container">
<div class="row">
<div class="col-4">column1</div>
<div class="col-4">column2</div>
<div class="col-4">column3</div>
</div>
</div>
|
cs |
<실행 화면>

1. container
- container가 감싸고 있는 contents를 가운데 정렬해줌
- 반응형으로 width를 지정하고 싶을 경우 => .container 사용
- width를 화면의 100%로 지정하고 싶을 경우 => .container-fluid 사용
2. row
- column을 감싸주는 역할
3. column
- row에 들어가는 각각의 content
- 옵션을 지정 안 하면 블록 요소처럼 한 줄씩 차지함
- 옵션 지정 방법: 1개의 row를 가로로 12칸으로 나눴을 때 몇 칸을 차지할 것인지를 숫자로 적어줌
ex) 1개의 row에 3개의 columns가 있고, colunms가 모두 같은 width를 가지게 하려면
=> .col-4 (12칸 중에 4칸씩 차지하면 됨)
그리드 옵션 (Grid Options)
col에 앞서 설명한 방법 말고도 다른 옵션을 추가할 수 있습니다.
화면의 크기에 따라 가로 사이즈가 달라지도록 옵션을 추가할 수 있습니다.

여기서 Extra small과 Extra large를 제외하고 반응형 웹의 breakpoint로 사용할 수 있습니다.
.col-size-n 이라는 옵션은 화면의 크기가 size 이상일 경우 column이 row의 n칸을 차지하고, 그보다 작을 때는 column의 가로 사이즈가 화면 전체가 된다는 뜻입니다.
예를 들어 .col-sm-4 라는 옵션의 뜻은 화면의 크기가 576px 이상일 땐 row의 4칸을 차지하고 그 이하일 경우는 화면 전체의 가로 사이즈를 가진다는 것입니다.
|
1
2
3
4
5
6
|
<div class="container">
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
</div>
|
cs |
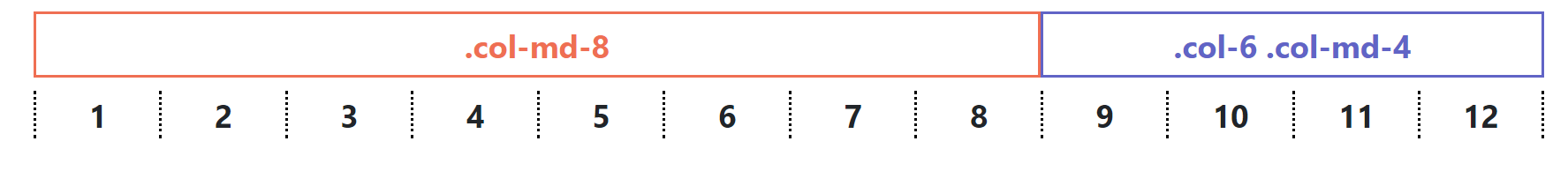
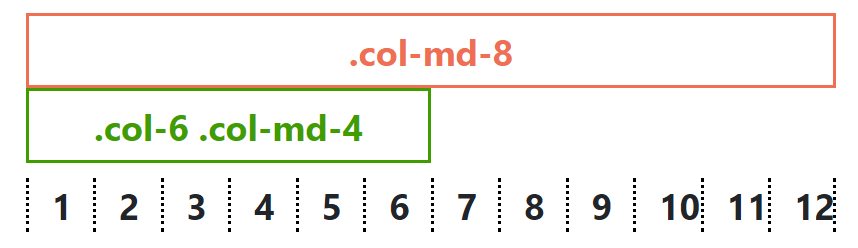
위의 코드에서 col-md-8은 화면의 크기가 Medium 이상일 경우 row의 8칸을 차지합니다.
col-6 col-md-4는 화면의 크기가 Medium 이상일 경우 row의 4칸을 차지하고, 미만일 경우 6칸을 차지합니다.
<화면이 Medium 이상일 경우>

<화면이 Medium 이하일 경우>

공부한 것을 정리한 내용입니다. 수정할 부분이 있으면 알려주시면 감사하겠습니다 :)
'Client > Bootstrap' 카테고리의 다른 글
| [Bootstrap] 부트스트랩 Navbar(메뉴 바) 사용 예제 (0) | 2020.06.11 |
|---|