Event Listener 추가하기
jQuery에는 다양한 이벤트가 존재하는데, 이런 이벤트를 추가하는 방법엔 2가지가 있다.
방법1) 이벤트 메서드 이름을 이용하기
예시로 <h1>을 클릭했을때 요소의 색을 빨간색으로 바꾸는 이벤트를 추가해보자.
클릭했을 때 이벤트가 발생하는 메소드는 .click()이다. 따라서 위의 예시를 실행하기 위한 코드는 다음과 같이 작성하면 된다.
|
1
2
3
|
$("h1").click(function () {
$("h1").css("color", "red");
});
|
cs |
.click()내에 이벤트가 발생했을 때 호출될 콜백함수를 작성해서 이벤트를 추가하는 방식이다.
방법2) .on() 이용하기
.on("eventMethod", function(){})
.on()의 첫 번째 인자로는 이벤트 메소드를, 두 번째 인자로는 호출할 콜백함수를 전달하는 방법이다.
|
1
2
3
|
$("h1").on("click", function() {
$("h1").css("color", "red");
});
|
cs |
방법1의 코드와 똑같이 실행된다.
더 많은 이벤트 메소드들은 https://api.jquery.com/category/events/ 여기서 확인할 수 있다.
.on() 사용 예시
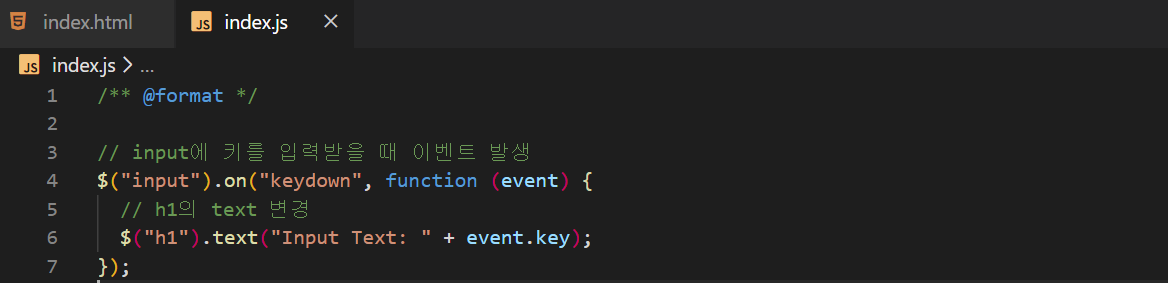
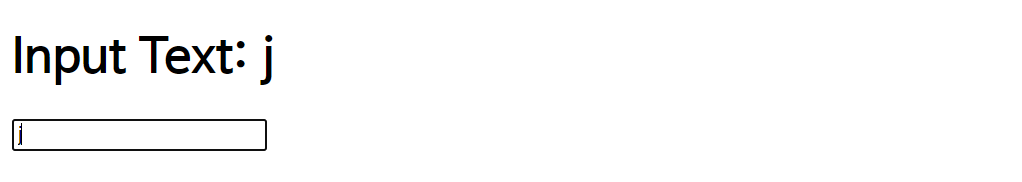
예시1) <input>에 입력받은 key를 <h1>의 텍스트로 화면에 보여주기



공부한 것을 정리한 내용입니다. 수정할 부분이 있다면 알려주시면 감사하겠습니다 :)
728x90
'Client > jQuery' 카테고리의 다른 글
| [jQuery / 제이쿼리] Effect (이펙트), 애니메이션 추가하기 (0) | 2020.06.17 |
|---|---|
| [jQuery / 제이쿼리] html 요소 삽입(추가하기 - before(), after(), prepend(), append() (0) | 2020.06.17 |
| [jQuery / 제이쿼리] 속성(attribute) 변경하기 - attr() (0) | 2020.06.17 |
| [jQuery / 제이쿼리] text(텍스트) 변경하기 (0) | 2020.06.17 |
| [jQuery / 제이쿼리] jQuery CDN 이용하기, script(스크립트) 작성 방법 (0) | 2020.06.17 |