[jQuery / 제이쿼리] jQuery CDN 이용하기, script(스크립트) 작성 방법
jQuery와 CDN 설명
jQuery는 자바스크립트의 라이브러리로, 짧은 코드를 이용해서 효율적으로 자바스크립트 코드를 작성할 수 있도록 해준다.
jQuery를 이용하는 방법에는 https://jquery.com/에서 라이브러리를 다운받아서 사용하는 방법과 CDN을 이용하는 방법이 있다.
CDN(Content Delivery Network)이란 온라인 상의 대용량 콘텐츠를 저렴한 비용으로 빠르게 전송하는 기술을 말한다. 주요 ISP의 CDN 서버에 콘텐츠를 분산시켜 놓는 방식이다. 이를 이용해서 최종 사용자가 콘텐츠를 전송받을 때 여러 CDN 서버 중에서 가장 가까운 네트워크 경로를 선택할 수 있다. 이로써 트래픽이 특정 서버에 몰려 과부하가 발생하는 것을 막을 수 있다. 또한 사용자 입장에서는 자신과 가장 가까운 서버에서 콘텐츠를 전송받기 때문에 서비스 속도 향상의 이점이 있다.
jQuery의 구글 CDN 사용하기
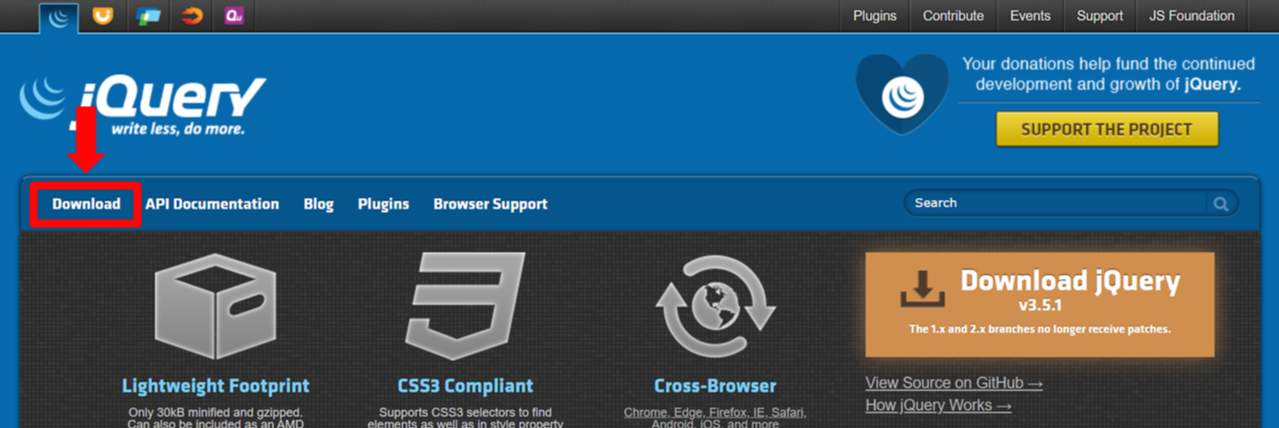
1. https://jquery.com/에 접속해서 Download 탭 누르기

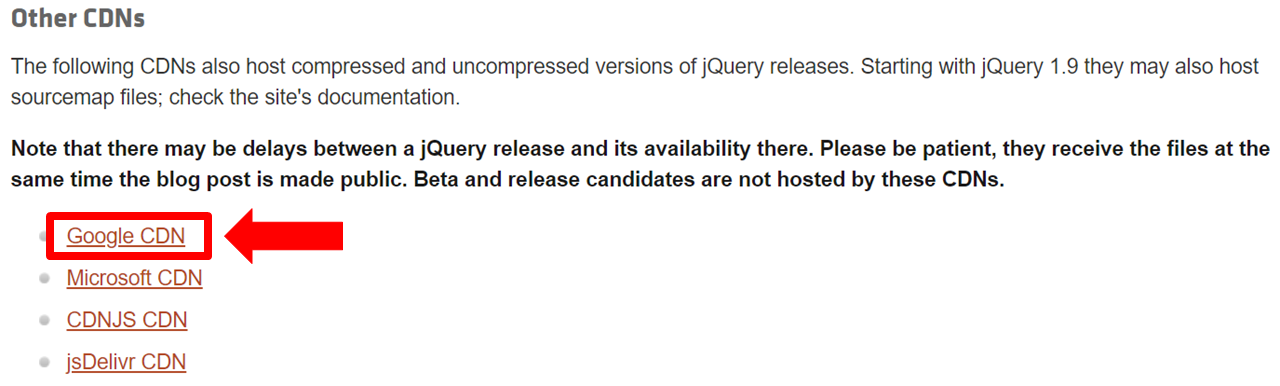
2. Using jQuery with a CDN 이라는 제목을 찾아 Google CDN을 클릭하기

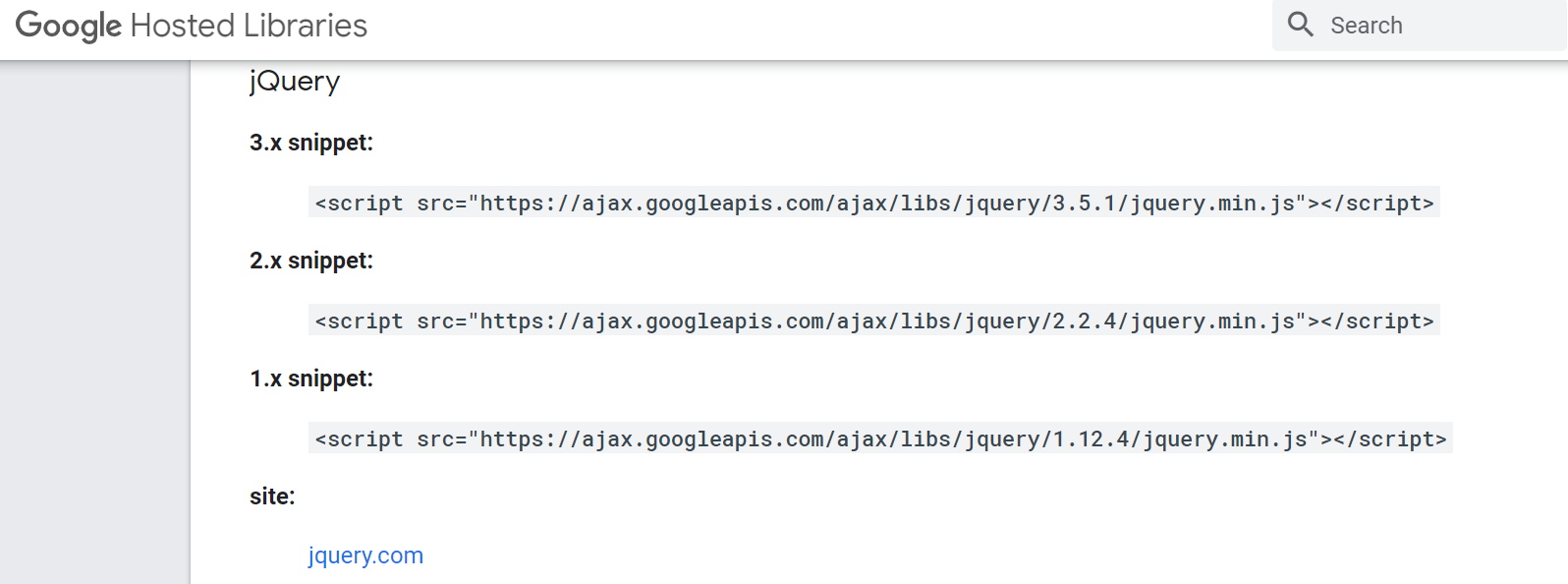
3. 구글 라이브러리에서 원하는 버전의 jQuery script를 복사하기(현재는 맨 위에 3.x가 제일 최신 버전)

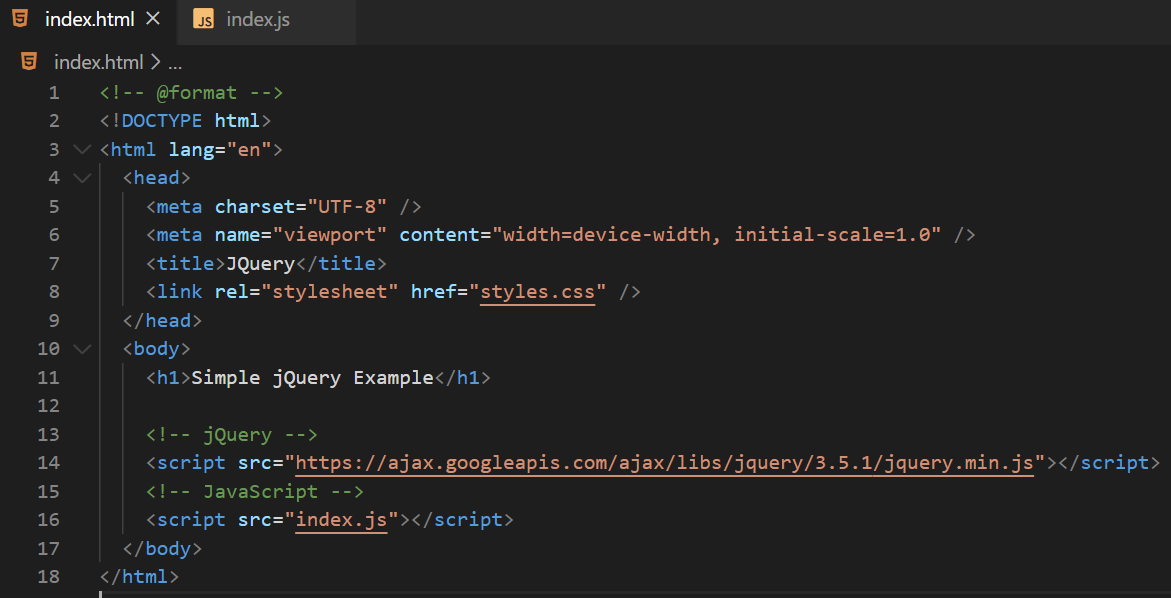
4. HTML 파일에 <script> 추가하기
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>JQuery</title>
<link rel="stylesheet" href="styles.css" />
</head>
<body>
<h1>Simple jQuery Example</h1>
<!-- jQuery 스크립트 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<!-- JavaScript 스크립트 -->
<script src="index.js"></script>
</body>
</html>
|
cs |
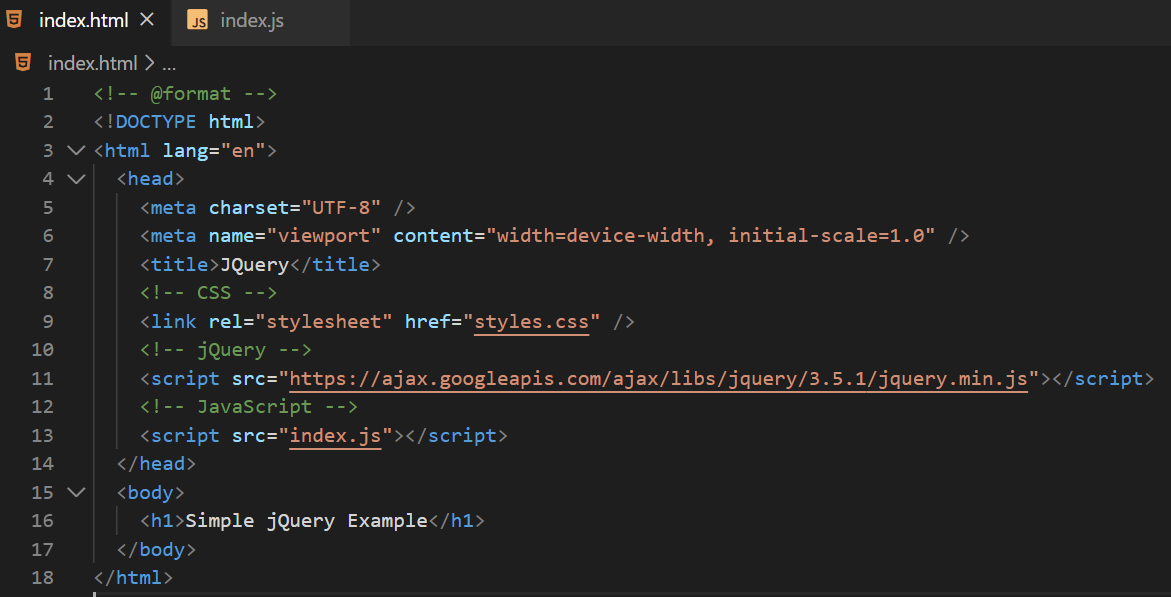
여기서 주의할 점은 jQuery 스크립트가 자바스크립트의 스크립트 태그보다 위에 위치해야 한다는 것이다.
자바스크립트의 코드 내에서 jQuery를 사용하므로 만약 jQuery가 로딩되지 않은 상태에서 자바스크립트를 불러온다면 자바스크립트의 코드가 제대로 작동하지 않는다.
이를 해결할 방법으로는 2가지가 있다.
첫 번째는 위의 코드와 같이
<body>
html 코드
.
.
.
jQuery 스크립트
javascript 스크립트
</body>
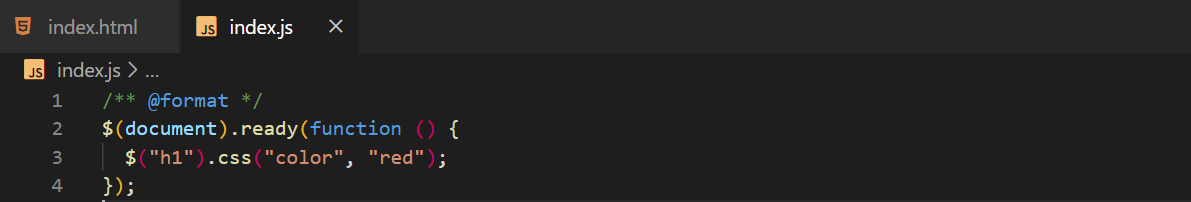
순서로 html 코드와 스크립트 태그를 작성하는 방법이고 두 번째는 jQuery와 javascript 스크립트 태그를 모두 html 파일의 <head> 내에 작성한 후 index.js에 다음과 같은 코드를 추가하는 것이다.
|
1
2
3
|
$(document).ready(function () {
// 자바스크립트 코드 작성
});
|
cs |
이 코드를 이용하면 jQuery가 모두 load된 이후에 function() 내의 코드가 실행되기 때문에 문제가 발생하지 않는다.
사용 예시
방법1) 자바스크립트보다 jQuery 스크립트 태그를 먼저 작성하기



방법2) js 파일에 ready() 코드 추가하기



공부한 것을 정리한 내용입니다. 수정할 부분이 있다면 알려주시면 감사하겠습니다 :)