Client/jQuery
[jQuery / 제이쿼리] text(텍스트) 변경하기
meeeeejin
2020. 6. 17. 15:14
jQuery를 이용해 html 요소의 텍스트 변경하기
jQuery를 이용해 html 요소의 텍스트를 변경하는 방법에는 2가지가 있다.
방법1) .text() 이용하기
$("h1").text("new text");
위와 같이 텍스트를 변경할 요소를 선택해서 .text 내에 변경하고 싶은 텍스트를 작성해 주면 된다.
방법2) .html() 이용하기
$("h1").html("<em>new text</em>");
.text()는 html 요소 내의 텍스트만 변경 가능하지만 .html()을 이용하면 텍스트뿐만 아니라 html 코드를 변경하는 것도 가능하다. 위와 같은 코드를 실행하면
<h1><em>new text</em></h1>
과 같은 형태로 h1 요소의 content가 바뀌게 된다.
사용 예시
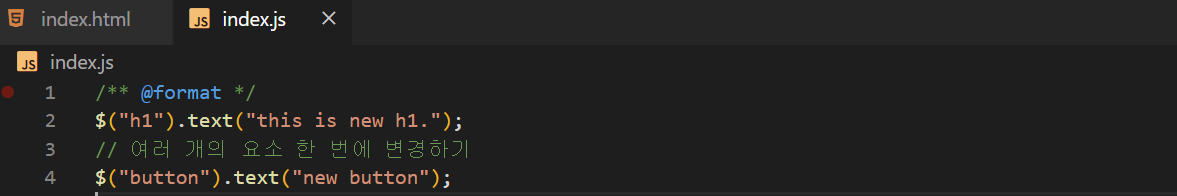
예시1) .text() 이용



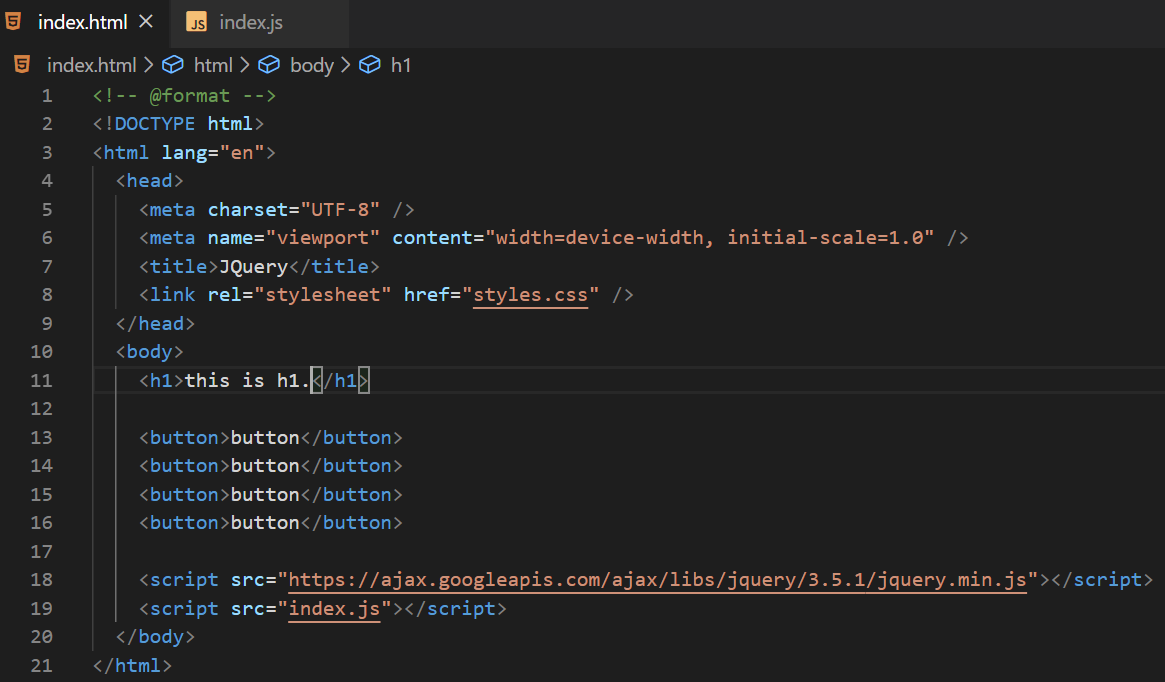
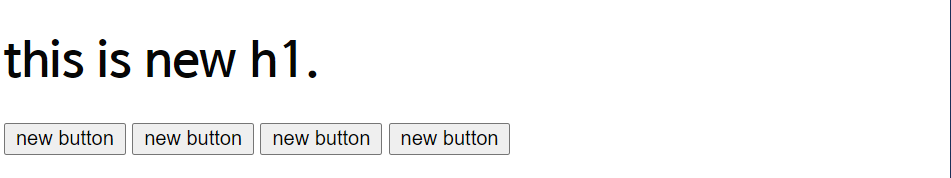
$("button").text("new button"); 과 같이 여러 개의 요소를 한 번에 선택해서 텍스트를 변경하는 것도 가능하다.
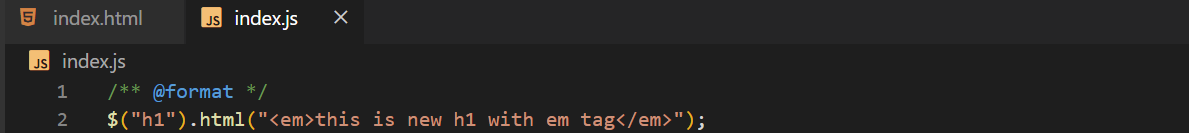
예시2) .html() 이용
// HTML 코드는 예시1과 같음


공부한 것을 정리한 내용입니다. 수정할 부분이 있다면 알려주시면 감사하겠습니다 :)
728x90