Client/Javascript
[javascript / 자바스크립트] 시간 지연 함수, delay 방법, 몇 초 후 실행 - setTimeout()
meeeeejin
2020. 6. 19. 19:33
setTimeout 사용방법
setTimeout()은 시간을 지연시켜주는 메소드다.
setTimeout(function(){}, 1000);
위 코드를 실행시키면 1000ms(=1second) 뒤에 function()이 실행된다.
setTimeout() 사용예시
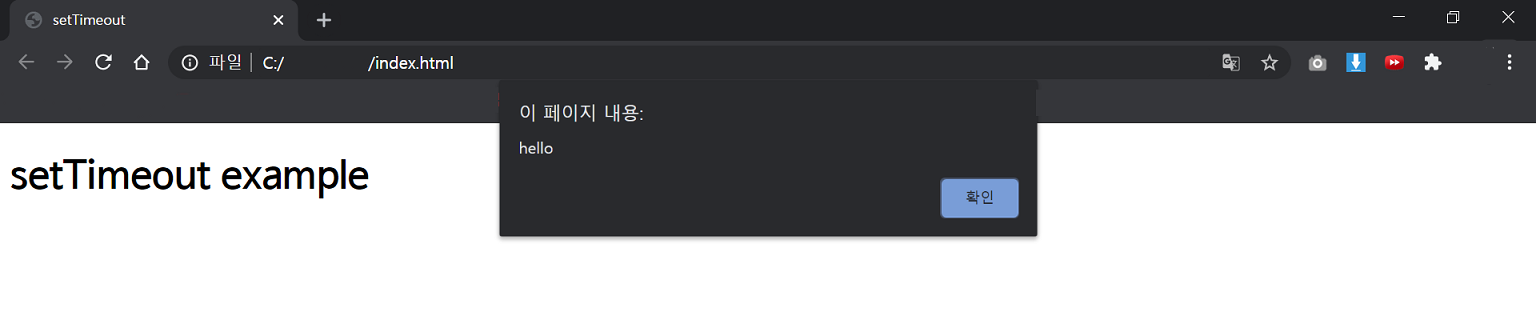
3초 후에 "hello"라는 alert 창을 띄우는 자바스크립트 코드 예시
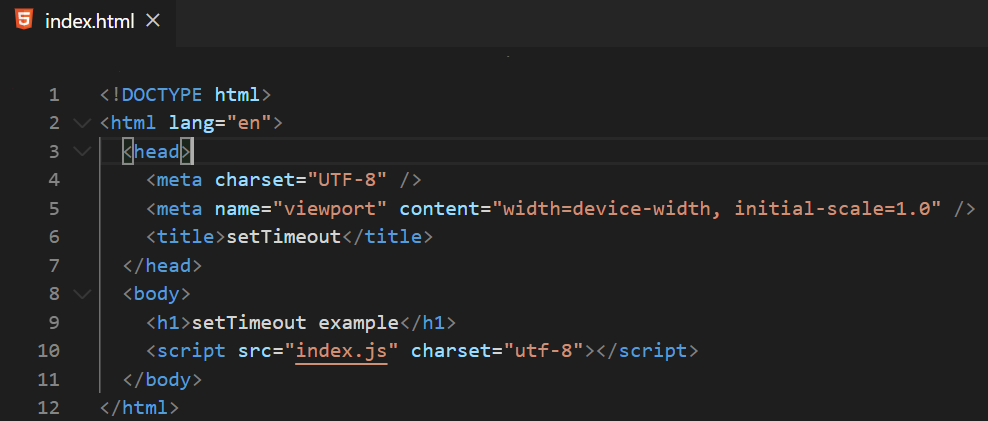
소스파일 & 실행화면


위와 같이 index.html과 index.js 파일을 작성한 뒤 index.html 파일을 열면 다음과 같이 실행화면이 뜬다. hello라는 alert창은 실행 후 3초 뒤에 나타난다.

공부한 것을 정리한 내용입니다. 수정할 부분이 있다면 알려주시면 감사하겠습니다 :)
728x90