flexbox란?
기존의 display나 positon 등을 이용한 웹의 레이아웃 개발은 생각할 부분이 많고 어느 정도 한계가 존재해서 개발하기가 어려웠습니다. 이런 점을 극복하기 위해서 flexbox 개념이 도입되었습니다. flexbox를 이용하면 특별한 계산 없이 쉽게 정렬을 할 수 있고, 이를 통해 레이아웃을 편리하게 구성할 수 있습니다.
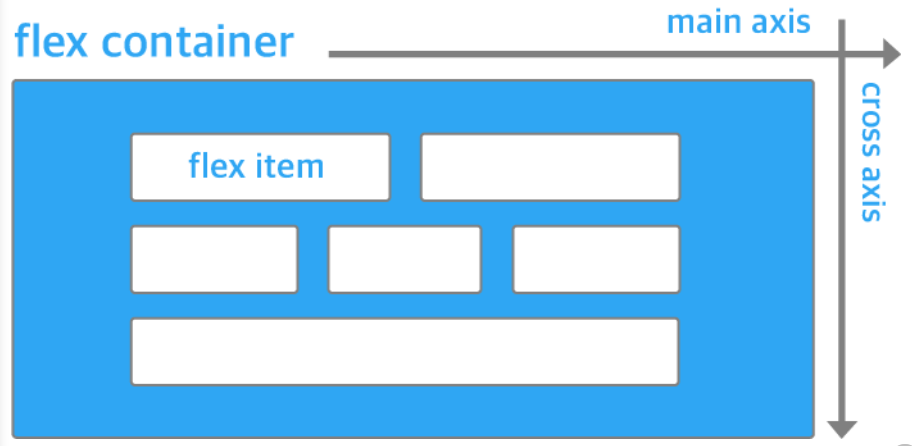
flexbox 구성

flex box는 flex container(부모 요소)와 flex item(자식 요소)로 구성됩니다. flexbox를 사용하려면 부모 요소에 display: flex;를 추가하면됩니다. flex 속성을 추가한 요소가 flex container가 되고, 그 자식 요소들이 flex item이 됩니다.
.flex_container {
display: flex;
}
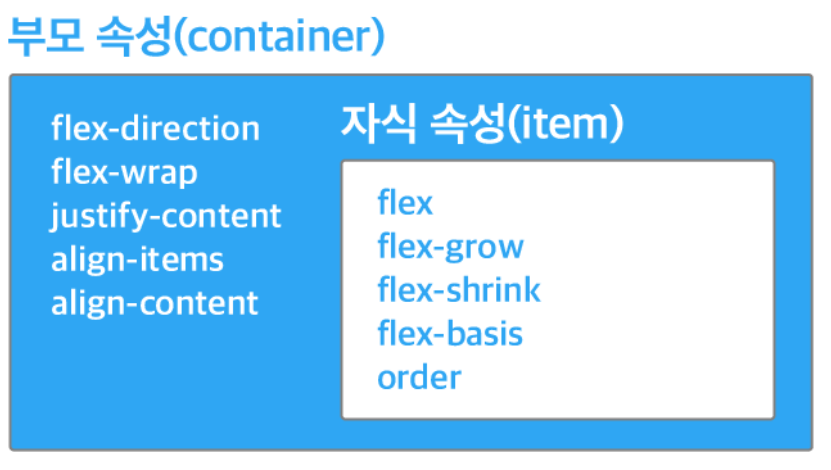
부모 요소와 자식 요소의 속성
flex container와 item에서 쓸 수 있는 속성의 종류는 다릅니다.

flex box는 가로 혹은 세로의 정해둔 방향으로 프로퍼티를 정렬합니다. 이를 통해 다양한 레이아웃을 만들 수 있습니다. 자세한 속성의 역할들은 다음과 같습니다.
✔ flex container의 속성
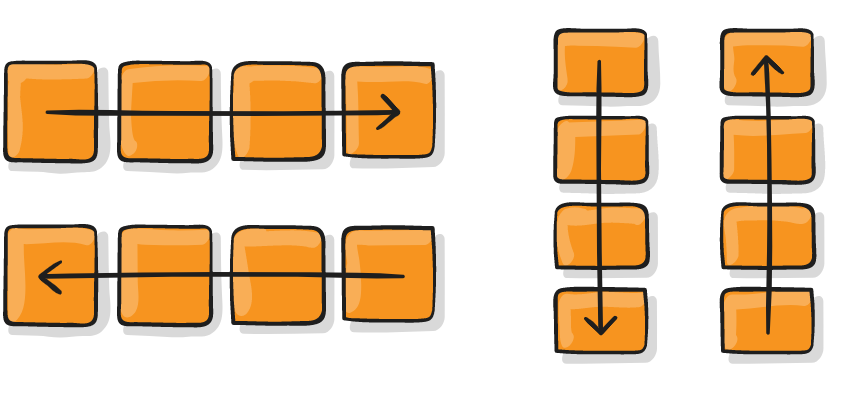
flex-direction
: flex container 안의 item들의 방향을 정함

- row(default): 왼쪽에서 오른쪽으로 정렬 →
- row-reverse: 오른쪽에서 왼쪽으로 정렬 ←
- column: 위쪽에서 아래쪽으로 정렬 ↓
- column-reverse: 아래쪽에서 위쪽으로 정렬 ↑
.container {
flex-direction: row | row-reverse | column | column-reverse; /* default row */
}
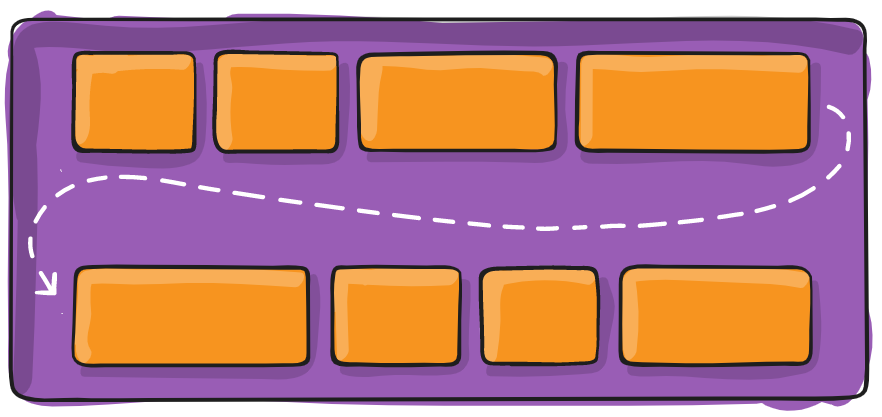
flex-wrap
: flex item이 flex container를 벗어났을 때 줄을 바꾸는 속성

- nowrap(default): 모든 itme을 한 줄에 정렬
- wrap: item이 container를 벗어날 경우 여러 줄에 걸쳐 정렬
- wrap-reverse: item이 container를 벗어날 경우 여러 줄에 걸쳐 반대로 정렬
.container {
flex-wrap: nowrap | wrap | wrap-reverse; /* default nowrap */
}
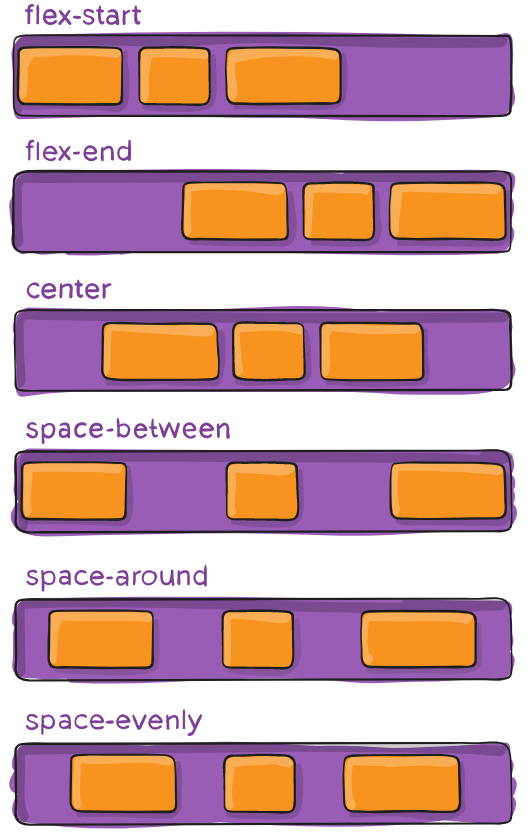
justify-content
: flex-direction으로 정해진 방향을 기준으로 수평으로 item을 정렬하는 방법을 정함

- flex-start(default): item을 왼쪽을 시작점으로 정렬
- flex-end: item을 오른쪽을 시작점으로 정렬
- center: item을 가운데를 기준으로 정렬
- space-between: 첫 번째 item은 시작점에, 마지막 item은 끝점에 붙고 나머지 item 사이의 공간은 균등하게 분배
- space-around: 모든 item 사이에 균등한 공간 분배
그림에서 볼 수 있듯이, 첫 번째 item과 시작점 사이에는 space가 1칸이고, 첫 번째 item과 두 번째 item 사이에는 space가 2칸이어서 space가 달라 보입니다. - space-evenly: 모든 item 사이에 균등한 공간 분배
.container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly; /* default flex-start */
}
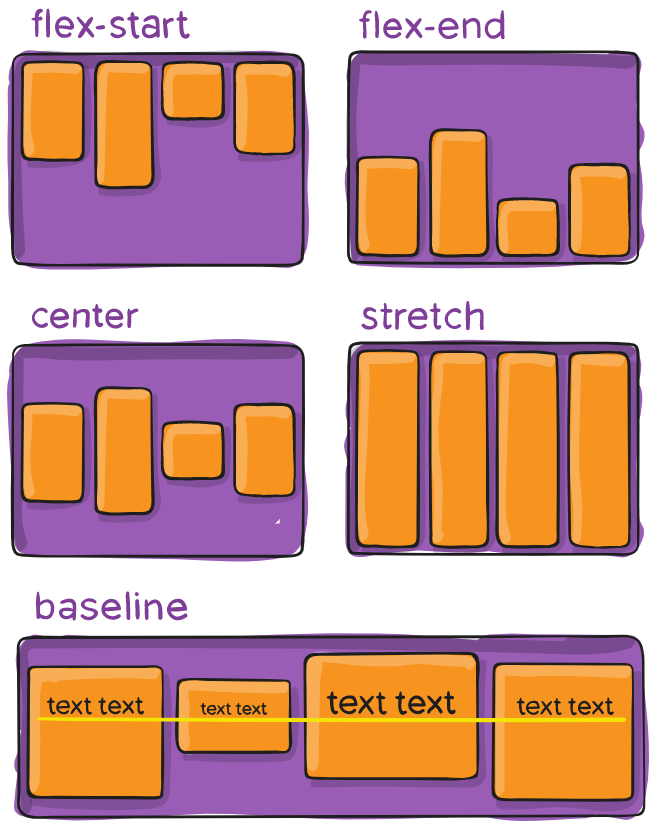
align-items
: flex-direction으로 정해진 방향을 기준으로 수직으로 item을 정렬하는 방법을 정함

- flex-start: item을 위쪽을 시작점으로 정렬
- flex-end: item을 아래쪽을 시작점으로 정렬
- center: item을 가운데를 기준으로 정렬
- stretch(default): item을 늘려서 세로 크기에 맞춤
- baseline: baseline(그림 참조)에 맞춰 item 정렬
.container {
align-items: stretch | flex-start | flex-end | center | baseline; /* default stretch */
}
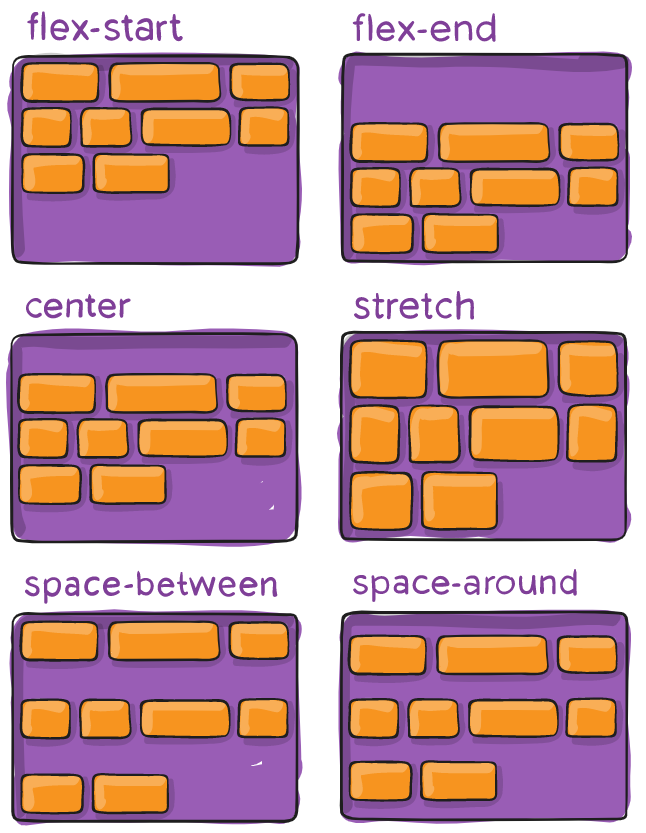
align-content
: flex-direction으로 정해진 방향을 기준으로 수직으로 여러 줄인 item을 정렬하는 방법을 정함

justify-content와 기능이 유사하므로 그림으로 설명을 대체합니다.
.container {
align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch | start | end | baseline; /* default stretch */
}
✔ flex item의 속성
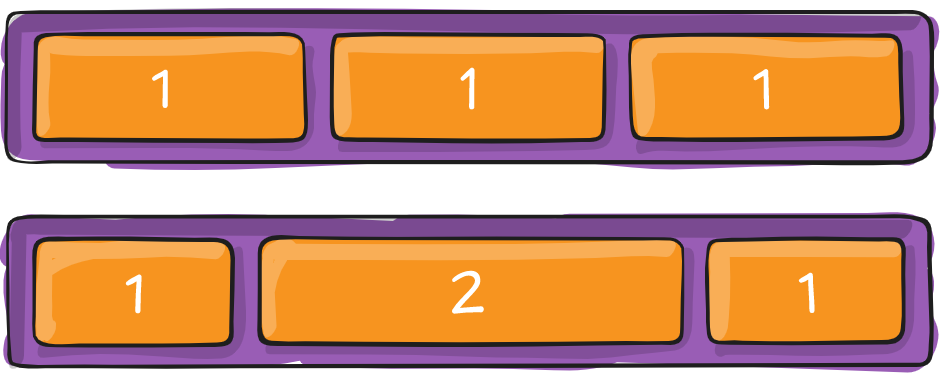
flex-grow
: flex item의 확장과 관련된 속성, default 0

해당 flex item이 flex container 내부에서 얼마큼의 공간을 차지해야 하는지 비율을 나타냅니다. 모든 item의 flex-grow 속성이 1로 되어 있다면, container의 공간은 모든 item에 똑같이 분배될 것입니다. 위의 그림의 두 번째 예시와 같이 flex-grow를 지정하면 flex-grow 값이 2인 item이 다른 item보다 공간을 2배 더 차지합니다. 값에는 음수를 사용할 수 없습니다.
.item {
flex-grow: 4; /* default 0 */
}
flex-shrink
: flex item의 축소와 관련된 속성, default 1
flex item이 얼마나 공간을 적게 차지하고 싶은지를 나타낼 때 사용합니다. flex-grow의 반대 개념이라고 볼 수 있습니다. 마찬가지로 음수는 사용할 수 없습니다.
.item {
flex-shrink: 3; /* default 1 */
}
flex-basis
: flex item의 기본 크기를 결정함, defaul auto
남은 공간이 분배되기 전에 item의 기본 사이즈를 정합니다. 길이(%, rem, px) 또는 키워드(auto, content)로 설정이 가능합니다.
.item {
flex-basis: | auto; /* default auto */
}
flex
: flex-grow, flex-shrink, flex-basis의 축약형
flex-grow, flex-shrink, flex-basis를 한 번에 설정할 수 있는 속성입니다.
.item {
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}
Flex box로 레이아웃 만들기
✔ HTML 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flexbox</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header class="header">
<h1>My Webpage</h1>
</header>
<nav class="nav">
<a href="">Home</a>
<a href="">About</a>
<a href="">Q&A</a>
</nav>
<div id="main">
<article class="content">
<h2>About me</h2>
<h3>Introduce: </h3>
<p>Lorem ipsum dolor sit amet consectetur, adipisicing elit. Possimus sed ea dignissimos, reprehenderit quam voluptatum esse facere sit fuga dolores eaque, enim, aperiam doloribus ad eius nobis? Repellat, aliquid nulla?</p>
</article>
<aside class="aside">
<h2>AD</h2>
<p>Lorem, ipsum dolor sit ametetur adipisicing eue, suscipit exorum exc!</p>
</aside>
</div>
<footer class="footer">
<h2>Footer</h2>
</footer>
</body>
</html>✔ CSS 코드
* { box-sizing: border-box; }
/* footer를 웹사이트 아래쪽에 위치하도록 하기 위해서 설정 */
html, body {
height: 100%;
}
body {
margin: 0;
display: flex;
flex-direction: column;
}
a {text-decoration: none;}
a:link, a:visited, a:active { color: inherit; }
.header {
background-color: burlywood;
padding: 30px;
text-align: center;
}
.nav {
background-color: coral;
display: flex;
justify-content: flex-end;
}
.nav a {
padding: 8px;
margin-right: 20px;
}
#main {
display: flex;
flex-grow: 1; /* footer를 웹사이트 아래쪽에 위치하도록 하기 위해서 설정 */
}
.content {
flex: 70%;
padding: 40px;
}
.aside {
background-color: lemonchiffon;
flex: 30%;
padding: 40px;
}
.footer {
background-color: lightskyblue;
padding: 30px;
text-align: center;
flex-shrink: 0; /* 웹사이트를 축소해도 footer가 깨지지않도록 하기 위해서 설정 */
}
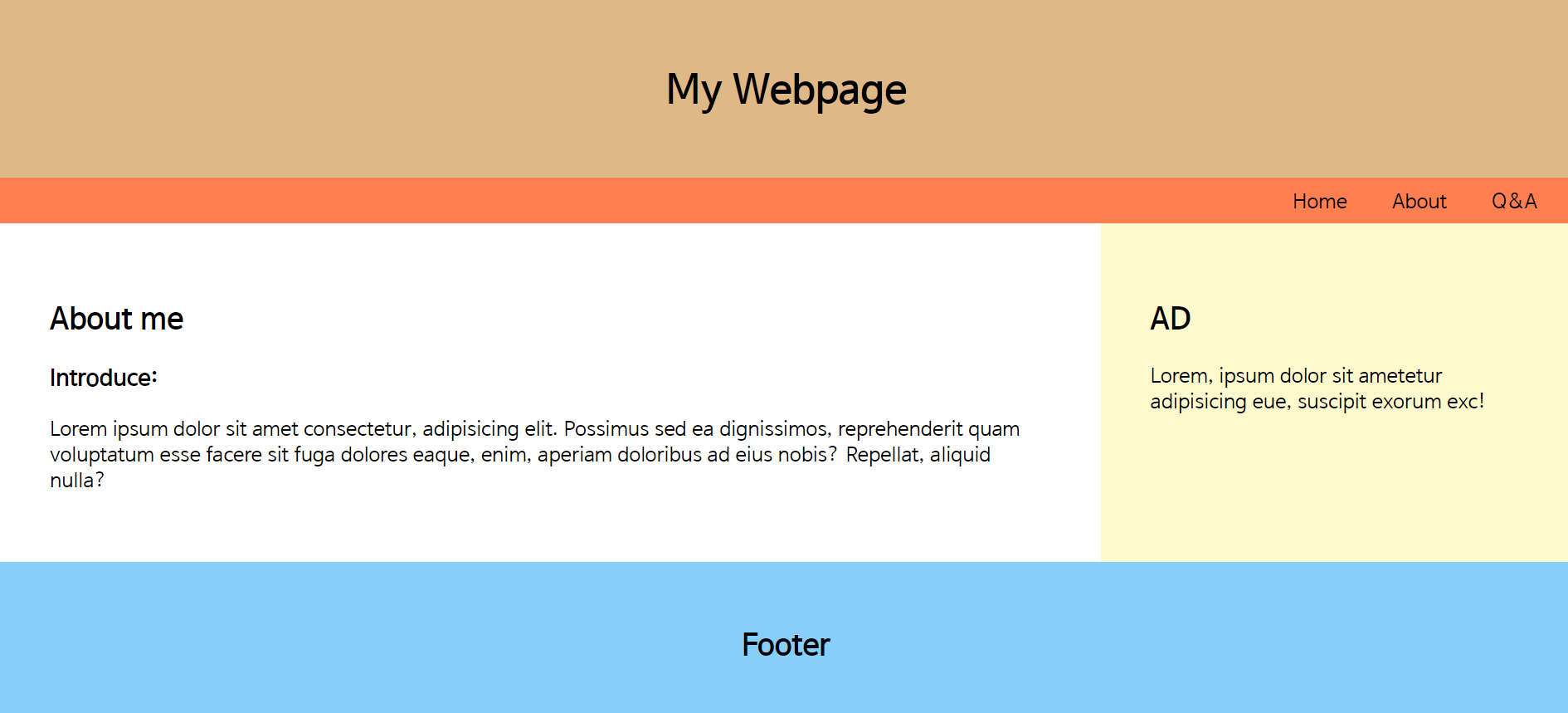
✔ 실행 결과

✔ 참고 사이트
A Complete Guide to Flexbox | CSS - Tricks
'Client > CSS' 카테고리의 다른 글
| [CSS] transform의 속성 (translate, rotate, scale 등) 기준점 설정하기 - transform-origin (0) | 2020.06.26 |
|---|---|
| [CSS] Media Query (미디어쿼리) 화면 사이즈 Breakpoints (0) | 2020.06.12 |
| [CSS] z-index (요소의 쌓임 순서 지정) (0) | 2020.06.12 |
| [CSS] 구글 웹 폰트(Google fonts) 사용 방법 (0) | 2020.06.11 |
| [CSS] Position 속성 (static, relative, absolute, fixed) (0) | 2020.06.11 |