z-index가 없는 경우 쌓임 순서
CSS의 z-index 속성을 지정하지 않았을 때, 기본적인 쌓임 순서는 다음과 같습니다.
-
부모 요소의 배경과 테두리
-
자식 요소들 (HTML 코드 등장 순서대로)
-
position이 지정된 자식 요소들 (HTML 코드 등장 순서대로)
1 -> 2 -> 3 순서대로 아래쪽 -> 위쪽으로 쌓여서 웹페이지에 나타납니다.
|
1
2
3
4
5
6
7
|
<div class="parent">
div1: parent
<div class="child">div2: child</div>
<div class="positioned-child">div3: positioned-child</div>
<div class="child">div4: child</div>
<div class="positioned-child">div5: positioned-child</div>
</div>
|
cs |
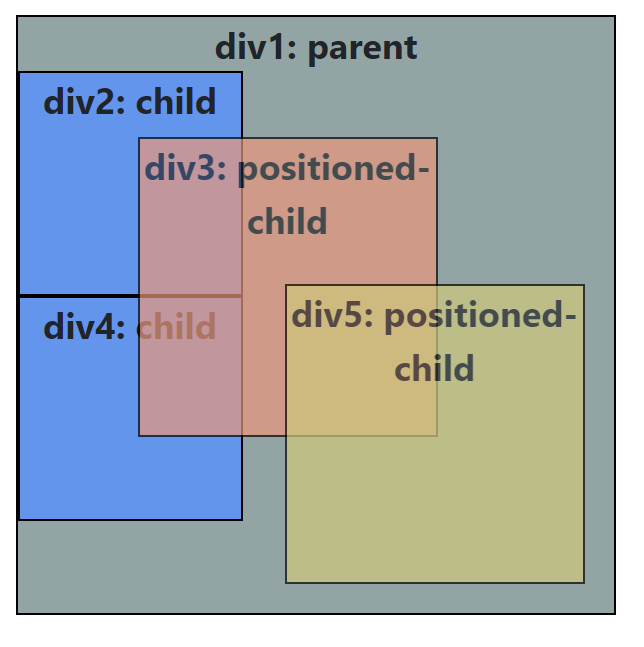
위와 같은 코드를 실행시키면 화면에 나타나는 순서는 다음과 같습니다.

div1 -> div2, div4 -> div3 -> div5 순서대로 화면에 나타나게 됩니다.
div3가 div4보다 HTML 코드상 먼저 등장했지만, position이 지정된 자식이 더 늦게 렌더링 되기 때문에 더 위에 쌓이게 됩니다.
요소에 z-index 속성을 지정하면 이와 같은 기본 쌓임 순서를 바꿀 수 있습니다.
z-index 적용
기본 흐름을 벗어나 다른 쌓임 순서를 지정하고 싶을 때 요소에 z-index 속성을 지정합니다.
이때 주의해야할 점은 z-index 속성을 지정하고자 하는 요소에는 반드시 position도 지정해주어야 한다는 것입니다.
position이 static인 요소는 z-index 속성을 추가해도 적용이되지 않습니다.
z-index를 지정하지 않았을 때의 기본 속성값은 0입니다.
z-index값은 정수로 지정할 수 있는데, 값이 클수록 위쪽에 렌더링 되어 사용자로부터 가까워지고 값이 작을수록 아래쪽에 렌더링 되어 사용자로부터 멀어집니다.
div1의 z-index가 2이고, div2의 z-index가 -3이라면 div1이 div2 위에 렌더링 되는 것입니다.
<z-index 사용예시>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
.div1 {
position: relative;
z-index: 10;
top: 40px;
}
.div2 {
position: relative;
z-index: 1;
top: 20px;
left: 100px;
}
.div3 {
position: relative;
z-index: 0;
left: 200px;
}
.div4 {
position: relative;
z-index: -1;
bottom: 20px;
left: 250px;
}
.div5 {
position: relative;
z-index: -5;
bottom: 40px;
left: 350px;
}
|
cs |
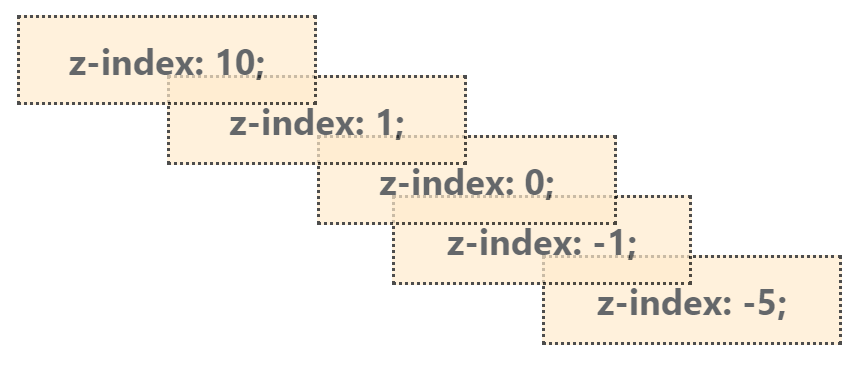
<실행 결과>

공부한 내용을 정리한 것입니다. 수정할 부분이 있으면 알려주세요 :)
'Client > CSS' 카테고리의 다른 글
| [CSS] transform의 속성 (translate, rotate, scale 등) 기준점 설정하기 - transform-origin (0) | 2020.06.26 |
|---|---|
| [CSS] Media Query (미디어쿼리) 화면 사이즈 Breakpoints (0) | 2020.06.12 |
| [CSS] 구글 웹 폰트(Google fonts) 사용 방법 (0) | 2020.06.11 |
| [CSS] Position 속성 (static, relative, absolute, fixed) (0) | 2020.06.11 |
| [CSS] display 속성 (0) | 2020.06.11 |