display 속성
CSS의 display는 요소가 어떻게 보여질 지를 결정하는 속성으로, 구문은 다음과 같습니다.
display: value;
value에 주로 쓰이는 속성값은 block, inline, inline-block, none이 있습니다.
block 요소
block 요소에는 <p>, <h1>~<h6>, <div>, <ol>, <ul>, <li>, <form>등이 있습니다.
이 요소들은 width와 height를 지정할 수 있고, 만약 지정하지 않았을경우 전체 가로 사이즈를 가집니다.
또한 block요소 다음에 오는 요소는 새로운 line에서 시작하기 때문에 요소들이 아래로 쌓이게 됩니다.
<block 요소 예시>
|
1
2
3
4
|
<h1 style="border: 1px solid black;">Hello</h1>
<div style="width: 100px; height: 100px; background-color: red;"></div>
<div style="width: 100px; height: 100px; background-color: blue;"></div>
<div style="width: 100px; height: 100px; background-color: green;"></div>
|
cs |

<h1>은 width를 정하지 않았기 때문에 화면 전체가 가로사이즈가 되고, 3개의 <div>는 width: 100px; height: 100px로 설정됩니다. 여기서 주의할 점은 <div> 요소 내에 내용을 작성하지 않은 상태기 때문에, 만약 width나 height를 지정해주지 않는다면 <div>의 사이즈는 0이 되어 화면에 보이지 않습니다. 3개의 <div>가 옆으로 쌓일 공간이 있음에도 각각 새로운 줄에서 시작하고 있는 것도 볼 수 있습니다.
inline 요소
inline 요소에는 <span>, <img>, <a> 등이 있습니다.
이 요소들은 태그내의 content에 의해 width가 정해지며, width를 따로 지정할 수 없습니다.
또한 block요소와는 다르게 요소가 항상 새로운 줄에서 시작하는 것이 아니기 때문에 여러 개의 inline 요소가 있을 경우 옆으로 쌓이게 됩니다.
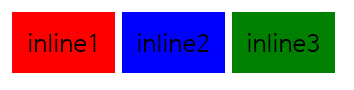
<inline 요소 예시>
|
1
2
3
|
<span style="padding: 10px; background-color: red;">inline1</span>
<span style="padding: 10px; background-color: blue;">inline2</span>
<span style="padding: 10px; background-color: green;">inline3</span>
|
cs |

<span>은 inline 요소기 때문에 새로운 줄에서 시작하지 않고, 옆으로 쌓이는 것을 확인할 수 있습니다.
display의 속성값
display의 대표적인 속성 값은 block, inline, inline-block, none이 있습니다.
-
display: block;
// 요소를 block 요소처럼 보이게 함 -
display: inline;
// 요소를 inline 요소처럼 보이게 함 -
display: inline-block;
// inline 요소처럼 format 되지만 width, height는 적용 가능하게 함 -
display: none;
// 요소를 웹 사이트에서 사라지게 함(removed)
none에 대한 설명을 덧붙이자면, 요소가 안 보이게 할 뿐만 아니라 화면에서 해당 요소의 공간 할당을 아예 하지 않습니다.
만약 요소가 공간은 차지하지만 안 보이도록 하고 싶다면 visibility: hidden; 을 써야 합니다.
display 사용 예제
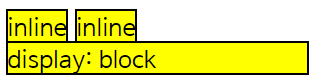
1. display: block;
<html>
|
1
2
3
|
<span>inline</span>
<span>inline</span>
<span class="block">display: block</span>
|
cs |
<css>
|
1
2
3
4
5
6
7
8
9
|
span {
background-color: yellow;
border: 1px solid black;
}
.block {
display: block;
width: 200px;
}
|
cs |
<실행결과>

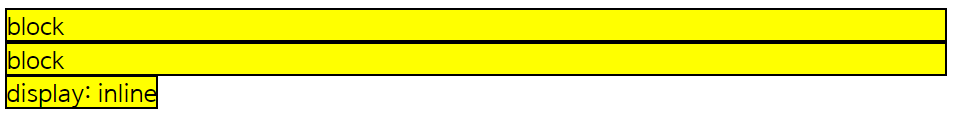
2. display: inline;
<html>
|
1
2
3
|
<div>block</div>
<div>block</div>
<div class="inline">display: inline</div>
|
cs |
<css>
|
1
2
3
4
5
6
7
8
|
div {
background-color: yellow;
border: 1px solid black;
}
.inline {
display: inline;
}
|
cs |
<실행결과>

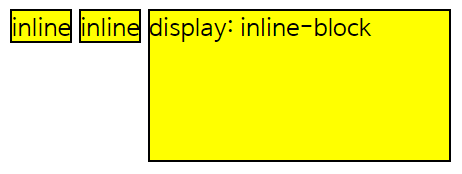
3. display: inline-block;
<html>
|
1
2
3
|
<span>inline</span>
<span>inline</span>
<span class="inline-block">display: inline-block</span>
|
cs |
<css>
|
1
2
3
4
5
6
7
8
9
10
|
span {
background-color: yellow;
border: 1px solid black;
}
.inline-block {
display: inline-block;
width: 200px;
height: 100px;
}
|
cs |
<실행결과>

4. display: none;
<html>
|
1
2
3
4
|
<div class="none">display - none</div>
<div>div</div>
<div class="hidden">visibility - hidden</div>
<div>div</div>
|
cs |
<css>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
div {
background-color: yellow;
border: 1px solid black;
width: 100px;
height: 100px;
}
.none {
display: none;
}
.hidden {
visibility: hidden;
}
|
cs |
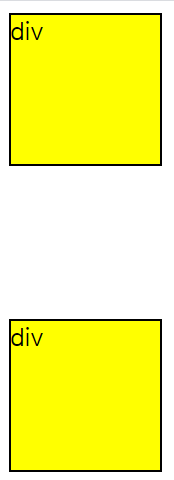
<실행결과>

앞서 말했던 것처럼, display: none;은 웹페이지에서 요소를 아예 지워버리지만(공간 할당 X) visibility: hidden;은 웹페이지에서 요소가 보이지 않게(공간 할당 O) 해줍니다.
공부한 것을 정리한 내용입니다. 수정할 것이 있으면 알려주시면 감사하겠습니다 :)
'Client > CSS' 카테고리의 다른 글
| [CSS] 구글 웹 폰트(Google fonts) 사용 방법 (0) | 2020.06.11 |
|---|---|
| [CSS] Position 속성 (static, relative, absolute, fixed) (0) | 2020.06.11 |
| [CSS] CSS 기본 박스 모델(Box Model) (0) | 2020.06.09 |
| [CSS] CSS 선택자 (Selector) (0) | 2020.06.09 |
| [CSS] CSS 기초 사용법 (link) (0) | 2020.06.08 |