HTML Positioning Rule
CSS의 position 속성을 알아보기 전에 먼저 HTML 문서에서 요소를 어떻게 배치하는지 그 규칙에 대해 설명하겠습니다.
1. Content is everything.
inline 요소에서는 요소의 content의 크기가 곧 요소의 크기가 됩니다.
2. Order comes from code.
HTML 문서에서 코드에 작성한 순서대로 요소가 배치됩니다.
예를 들어, HTML 파일에
<h1>This is first.</h1>
<h2>This is second.</h2>
라는 코드가 있다면, h1이 h2보다 먼저(위에) 작성되었기 때문에 화면에서도 위에 나타납니다.

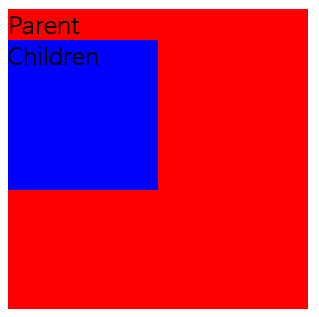
3. Children sit on parents.
자식 요소는 부모 요소 위에(겹쳐서) 나타납니다.
<div class="parent">
Parent
<div class="child">Children</div>
</div>

CSS Postion 속성
CSS의 Postion 속성은 문서 상에 요소를 배치하는 방법을 결정합니다.
속성 값들은 다음과 같습니다.
1. static
postion 속성의 default 값이며, 앞서 설명한 HTML의 요소 배치 방법에 따라 position이 정해집니다.
2. relative
요소가 원래 있던 위치(normal position)를 기준으로 상대적인 위치를 지정할 수 있습니다.
이때 어디로 얼마큼 이동할 것인지는 top, bottom, left, right의 offset을 이용해 지정합니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
div {
width: 100px;
height: 100px;
}
.div1 {
position: relative;
top: 20px;
left: 50px;
background-color: red;
}
.div2 {
background-color: blue;
}
|
cs |

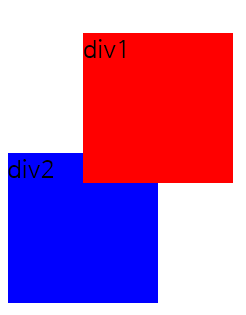
div1이 원래 있어야 할 위치에서 아래로 20px, 오른쪽으로 50px 이동한 것을 볼 수 있습니다.
top: 20px; left: 50px이라고 작성했는데 오른쪽 아래로 이동한 것이 이상하게 느껴질 수 있습니다.
postion의 offset은 top: 20px;이라는 코드를 위쪽에서 20px 떨어진 곳이라고 해석하기 때문에 div1은 위쪽에서 20px, 왼쪽에서 50px 떨어진 곳에 위치하게 됩니다.
또한 주목할 점은 div1의 position이 바뀌었지만 그것이 div2의 position에는 영향을 주지 않는다는 것입니다.
이렇듯 relative position을 가진 요소들은 다른 요소들의 position에는 영향을 주지 않습니다.
3. absolute
해당 요소의 ancestor 중에서 position 속성을 가진(not static) 요소를 기준으로 상대 위치를 지정할 수 있습니다.
만약 ancestor 중에서 position이 지정된 요소가 없다면 초기 컨테이닝 블록(ex. <body>)를 기준으로 상대 위치를 지정합니다.
div1이 div2의 부모일 때의 예시)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
.div1 {
position: relative;
background-color: red;
width: 200px;
height: 200px;
}
.div2 {
position: absolute;
bottom: 20px;
right: 30px;
background-color: blue;
width: 100px;
height: 100px;
}
|
cs |

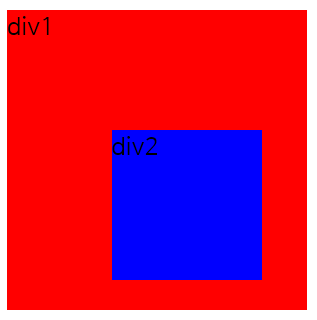
div2는 가장 가까운 positioned ancestor인 div1을 기준으로 위치 이동을 하게 됩니다. 따라서 div1의 아래쪽에서 20px, 오른쪽에서 30px 떨어진 곳에 위치하게 됩니다.
만약 div1의 position이 정해져 있지 않다면(static이라면) div2의 위치 이동은 body 요소를 기준으로 일어나게 됩니다. (body 요소 내에 div1, div2 요소밖에 존재하지 않는다고 가정했을 때)
absolute는 relative와 다르게 다른 요소들의 position에 변화를 줍니다.
4. fixed
veiwport(웹페이지가 보이는 화면)을 기준으로 상대 위치를 지정할 수 있습니다.
뷰포트의 특정 위치에 요소를 고정하기 때문에, 스크롤을 해서 화면이 내려가더라도 요소는 같은 위치에 고정됩니다.
|
1
2
3
4
5
6
7
8
|
.div1 {
position: fixed;
top: 100px;
left: 100px;
background-color: red;
width: 200px;
height: 200px;
}
|
cs |
공부한 것을 정리한 내용입니다. 수정할 것이 있으면 알려주시면 감사하겠습니다 :)
'Client > CSS' 카테고리의 다른 글
| [CSS] z-index (요소의 쌓임 순서 지정) (0) | 2020.06.12 |
|---|---|
| [CSS] 구글 웹 폰트(Google fonts) 사용 방법 (0) | 2020.06.11 |
| [CSS] display 속성 (0) | 2020.06.11 |
| [CSS] CSS 기본 박스 모델(Box Model) (0) | 2020.06.09 |
| [CSS] CSS 선택자 (Selector) (0) | 2020.06.09 |